こんにちは。 これは、ディジコンアドベントカレンダーの12/12分の記事です。
今回は、学生限定になりますが、 完全無料でドメインの取得からWebサイトの作成までを行える方法を書いていきます。
GitHubのStudent Developer Packを使えるようにする
ちなみに記事を見ている方はGitHubのアカウント持っていますか? GitHubの会員登録に関してGitHubアカウント作成とリポジトリの作成手順 - Qiitaにて詳しく書いてあります。5分くらいで完了します。
学生メールを登録
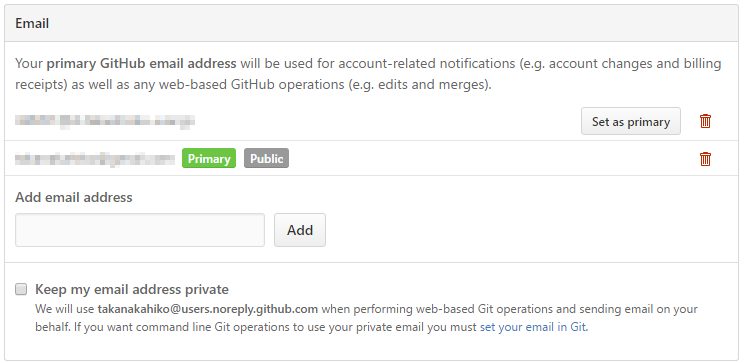
アカウントができた、または既に持っている場合は、アカウントにメールアドレスを登録しましょう https://github.com/settings/emailsにアクセスしてください。

で、上記の画面のなると思うので、「Add email address」の項目に、大学で使っているメールアドレス(ac.jp)を記入して「Add」を押してください。
その後、確認用のメールが来ると思うので認証(Verify email address)しておいてください。
GitHub Educationでの登録
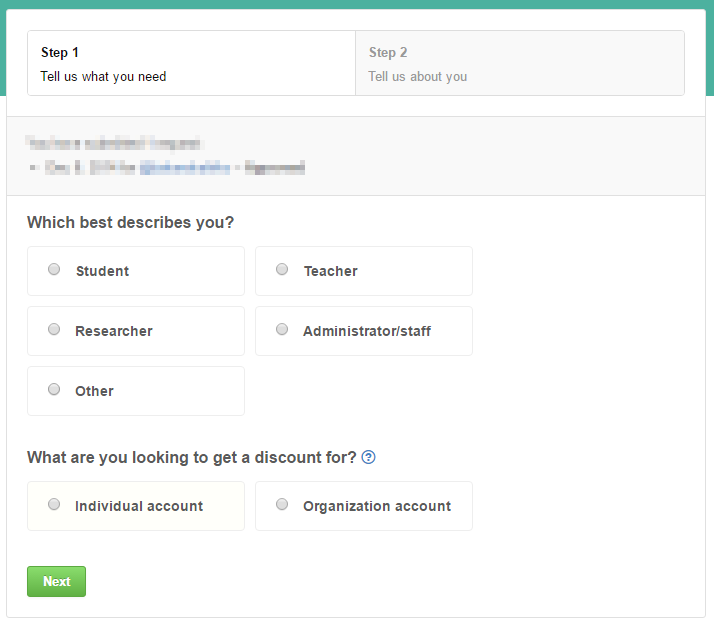
次に、https://education.github.com/discount_requests/newにアクセスします。

上記の画面になるとおもうので、学生さんの個人アカウントでしたら「Student」/「Individual account」と答えてください。 「next」を押します。

上記のような画面になると思います。
- Nameはそのままで大丈夫、
- Verify academic statusは、先ほど登録した学生メールを選択、
- School nameは学校の名前(英語表記)を入力、
- Graduation yearは卒業年を入力
- How do you plan to use GitHub?は適当な理由を英語で書きましょう。
最後の設問に関しては、例えば「My name is フルネーム and I learn computer science at university. The reason why I request ‘Education Account’ is for learn Git and proggraming.」と、こんな感じでそうでしょうか。
そしたら、メールが返ってくるまで待ちましょう。 申請完了の旨が書いてあったらOKです。
GitHub Pages用のリポジトリを作ろう
作り方がわからない方は、リポジトリの作り方に関してGitHubアカウント作成とリポジトリの作成手順 - Qiitaにて詳しく書いてあります。
ただ、注意点としては、リポジトリ名を「'GitHubアカウント名'.github.io」にしてください。例えば、私のGitHubアカウントはtakanakahikoなので、「takanakahiko.github.io」ですね。 で、リポジトリ内にindex.htmlを配置して、まずはテスト用にHelloWorldとでも表示するようにしておいてください。
終わったら、「http://‘GitHubアカウント名’.github.io」にアクセスしてください。ちゃんとindex.htmlの内容が表示されていれば大丈夫です。
私の説明がわかりづらかったら Git初心者でも大丈夫!完全無料でGithub PagesにWebページを公開する方法 | 株式会社LIGあたりにわかりやすい説明があるのでそこらへん頼ってください…(丸投げ)
ドメインを取る
次に、ドメインをもらいに行きましょう。 https://education.github.com/packにアクセスします。

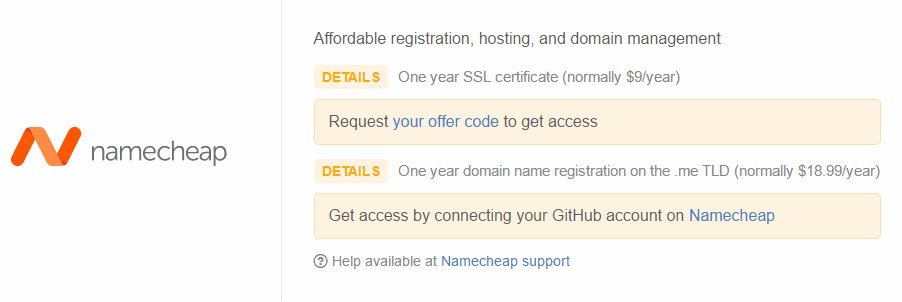
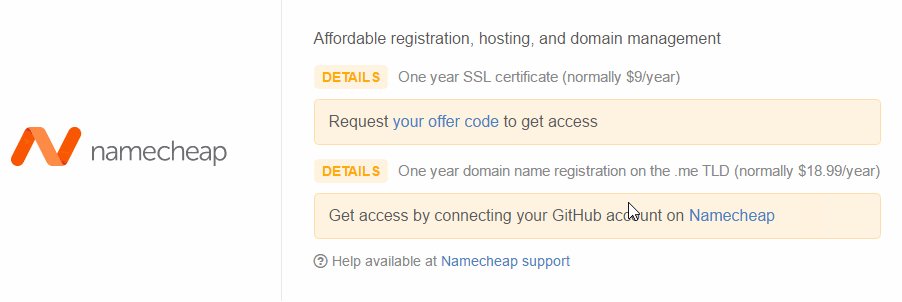
上記のような画面だと思うので、get your packボタンを押します。 次の画面で、バーッとスクロールして「namecheap」の項目まで行きます。

で、上記のようにリンクをクリックします。(GIF画像貼ってますが再生できなかったらすみません)

こんな感じの画面が出たら「Login with GitHub」でログインします。

上記の画面で、自分の取りたいドメインの英字を入力します。 「takanakahiko.me」を取りたかったら、「takanakahiko」と入力します。

xxxxxxxx.meの隣の「ADD」ボタンをクリック、「Complete Order」で次に進みます。 次の画面で「Finish Up」ボタンを押します。
Login画面で、右上の「REGISTER」ボタンをクリックします。
頑張って情報を入力します。 住所の入力がややこしいので、ここは例を挙げてみましょう。 「〒163-8001 東京都新宿区西新宿2丁目8−1」(都庁の住所)を使います。 この場合は
- Address Line 1 に「2-8-1」
- Address Line 2 に「西新宿」
- City に「新宿区」
- State に「東京都」
- Postal Code に「163-8001」
を入力します。 Phone numberは090-xxxx-yyyyの場合「+8190xxxxyyyy」と入力します。
んで、登録ができたら「Fiinish UP」をクリックします。
ドメインの設定をする
もうひと踏ん張りです!頑張りましょう!
リポジトリ側の設定
先ほど作った「'GitHubアカウント名'.github.io」というリポジトリの中に「CNAME」というファイルを新規作成して1行目に「xxxxxxxx.me」(さっき取ったドメイン)と記述して保存してください。
namecheap側の設定
https://www.namecheap.comにアクセスします。

上記のように左上の「SIGN IN」からログインします。

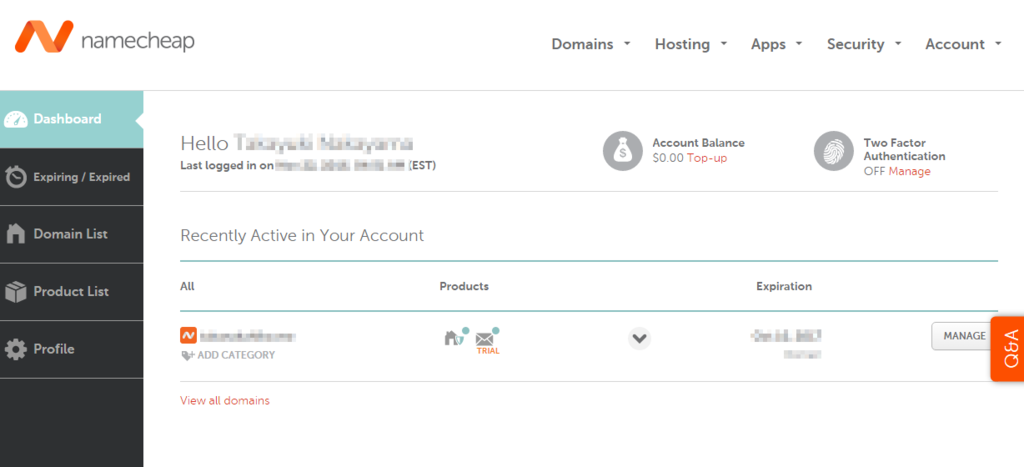
上記の画面になるはずです。「Dashboaed」から自分のドメインの項目の右側にある「MANAGE」をクリックします。

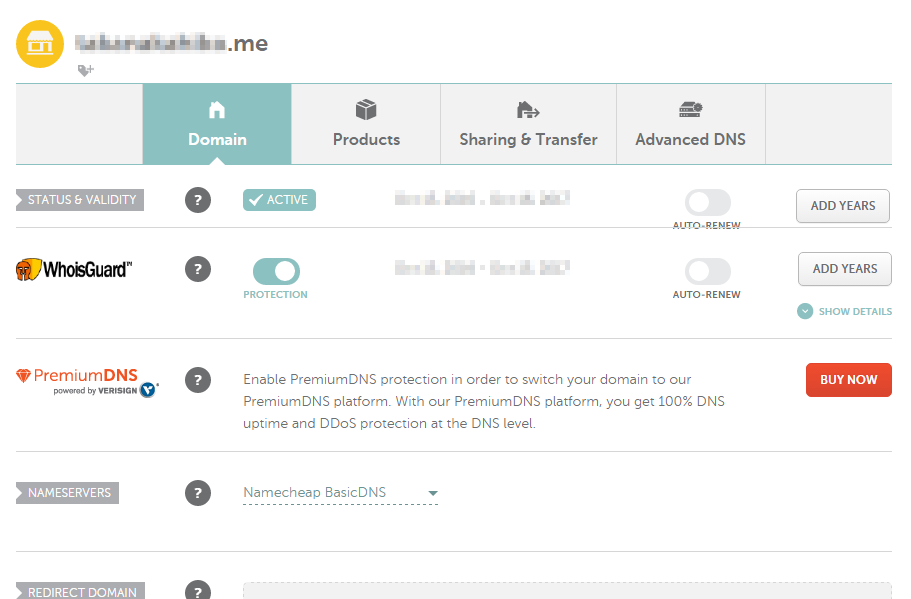
上記画面のように「Domain」の項目にいるはずです。 「Adbanced DNS」に移動してください。

つぎに、上記画面のハイライトしてる部分にある「xxxxxx.me.」を「'GitHubアカウント名'.github.io.」(最後のドットを忘れないように)に変更してください。 つぎに、右のAutomaticを「1min」に変更してください。
で、その右にあるチェックボタンを押して保存します。
以上!
実際に「http://xxxxxxxx.me」(さっき取ったドメイン)にアクセスしてみましょう! リポジトリのindex.htmlが表示されるはずです!
以上になります。学生最高!!!!
何か不明点ありましたら なかひこくん@技術書典2 え-06 (@takanakahiko) | Twitterまでどうぞ!